
Why Disqus slows down your page and how to fix it?
There are a lot of pages using Disqus as a way to communicate with readers. It's a great comments widget that comes with a free plan included which is probably one of the main reasons for its success.
It has, however, a drawback - using it causes an increase in page load time. In this article, you'll learn how to fix that with a simple hack.
Disqus slowing down your page speed
In my previous blog post, I explained how Facebook Customer Chat widget slows down your page speed. I mentioned there that the more plugins you add to your page, the more time it takes to load. Why is that?
When Google bot enters your page it's trying to render it and analyze the content. While your page is loading it often makes a lot of requests to external services. Each request means additional time for your page to load.
Of course, other factors contribute to overall load time as well, but in most cases, these two are the most popular:
- pictures are not sized properly,
- there are too many widgets installed.
You can especially observe huge delays on many WordPress websites with tens of widgets installed. This is due to a lack of knowledge of how websites are rendered since many of these websites are created by non-technical people.
Disqus has its own setup guide for their plugin. You can apply it very fast and immediately observe how cool it is to have comments on your website. But... your page speed slows down.
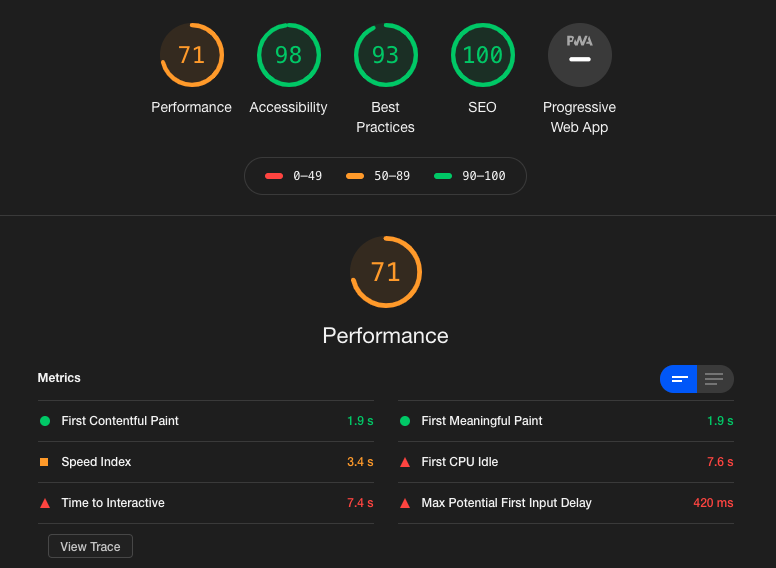
Here are the numbers we got when we ran the Curiosum website in Google Lighthouse tool:
It's not that bad, however, our main page was getting a much better result and it got a bit suspicious.
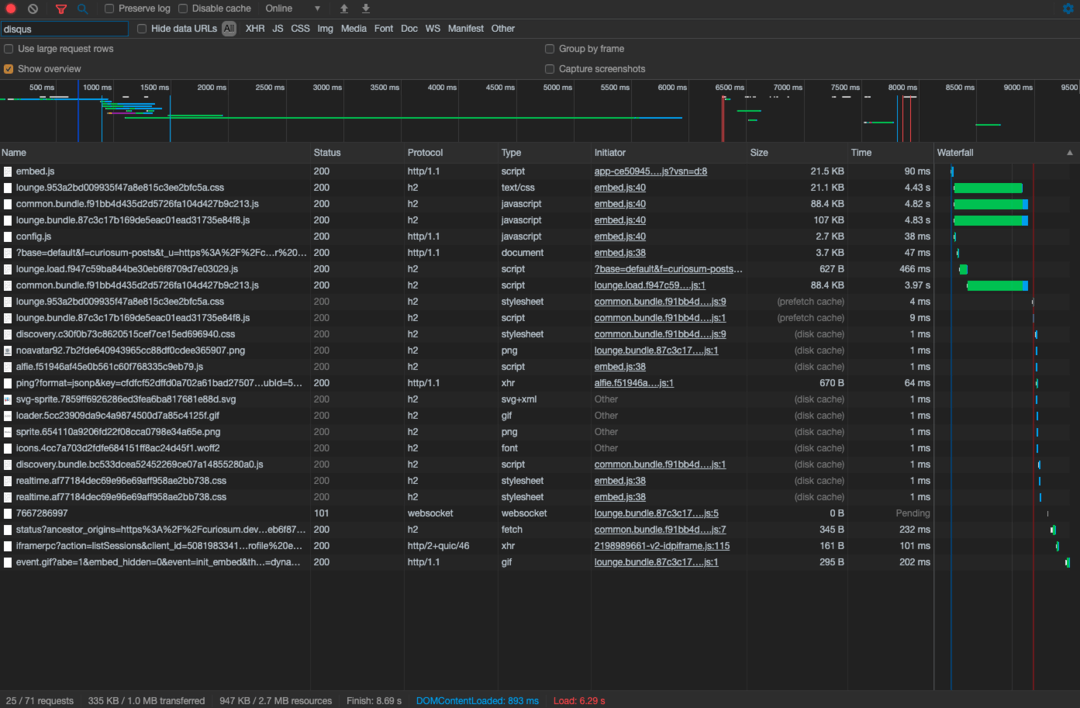
Google Lighthouse is also giving you some hints on external resources being used while fetching websites and their overall speed impact. It turned out that Disqus is one of these, and as you can see, it makes a lot of requests:
How to fix it?
Two solutions came to my mind:
- Load disqus asynchronously with
setTimeoutafter a couple of seconds. - Load disqus asynchronously when a button is pressed.
The second solution was more appealing to me and that's what I'm going to present here. We are going to do that in two steps:
Step 1: Creating Show comments button
In the end of your article in HTML create a button with js-disqus-button (I usually give js- prefix to classes which are used only for JavaScript code) class:
<button class="js-disqus-button">Show comments</button>
<div id="disqus_thread"></div>As you can see there is also div with disqus_thread id assigned. Disqus is going to be rendered inside of it.
Step 2: Wait for the click event and remove button in JavaScript
With button properly defined in html you just need to wait for click event and append Disqus script:
var $disqusThreadDiv = document.getElementById(
'disqus_thread'
);
var $commentsButton = document.getElementsByClassName(
'js-disqus-button'
)[0];
if (!$disqusThreadDiv || !$commentsButton) return;
var disqus_config = function () {
this.page.url = PAGE_URL; // use your page url here
this.page.identifier = PAGE_IDENTIFIER; // use your page identifier here
};
$commentsButton.addEventListener('click', function(event) {
var d = document, s = d.createElement('script');
s.src = 'https://your_disqus_account_name.disqus.com/embed.js'; // use your disqus account name here
s.setAttribute('data-timestamp', + new Date());
(d.head || d.body).appendChild(s);
event.target.parentElement.removeChild(event.target);
})Final results
With our solution reader must click on "Show comments" button first to load Disqus. It makes it a slightly worse solution in terms of UX, but we came here for speed.
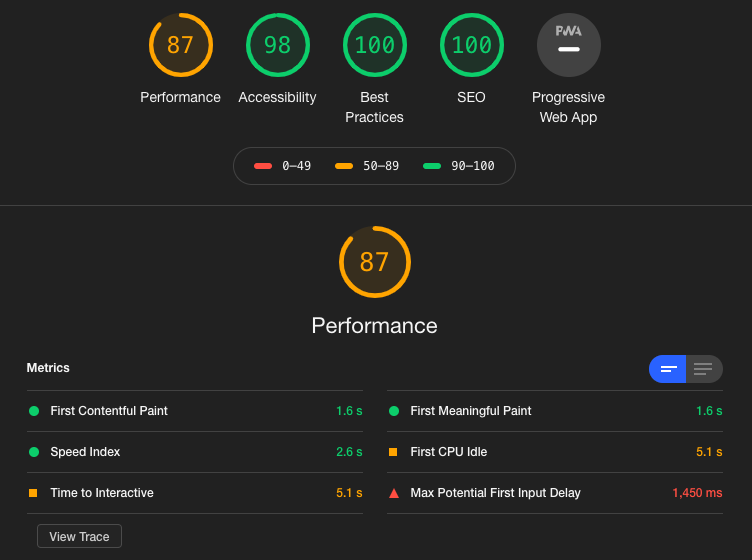
Here are Google Lighthouse results after implementing changes:
More than a 10% increase in page speed factor, not bad. Google claims that it pays attention to how fast your website is, so this solution is worth implementing if you use Disqus.
Summary
We were able to cut down page load speed wqith a fairly easy solution. Remember that Google speed is one of the critical points in SEO.
There are going to be more topics in that matter, so stay tuned!
P.S. Check out our comments button and leave a message if you like this article 😉
FAQ
What is Disqus and how does it affect website speed?
Disqus is a popular commenting widget used on websites to enhance user engagement. However, it can significantly increase page load times due to its multiple external requests, affecting the overall user experience and SEO.
How do plugins affect website speed?
Plugins, including Disqus, add extra requests and data to load, leading to longer page load times, especially on platforms like WordPress with many widgets installed.
What solutions exist to reduce Disqus's impact on page speed?
Two main solutions include loading Disqus asynchronously after a delay or upon user action, like clicking a "Show comments" button, which helps improve page load speeds while maintaining functionality.
How does asynchronous loading improve website speed?
Asynchronous loading allows the rest of the webpage to load without waiting for specific elements like Disqus, thus reducing initial load time and improving user experience.
What are the SEO implications of page load speed?
Faster page speeds are crucial for SEO as Google considers load time when ranking sites. Reducing load times through optimizations like asynchronous loading can improve a website's search engine rankings.
Is there a compromise between functionality and speed when modifying Disqus loading?
While implementing asynchronous loading improves speed, it may slightly degrade user experience since users need to perform an additional action to view comments, balancing speed with engagement.
What are the final results after optimizing Disqus loading?
Implementing these optimizations can result in over a 10% increase in page speed, positively impacting user experience and potentially improving SEO rankings.

 4 min read
4 min read
 14 Mar 2024 (created at 21 Mar 2022)
14 Mar 2024 (created at 21 Mar 2022)